III. Autres types de graphiques▲
JpGraph permet la création d'autres types de graphiques, par exemple des images pour la validation antispam, des images de type L.E.D. (diodes électroluminescences), des diagrammes de Gantt) ainsi que la représentation de fonctions mathématiques.
III-A. Antispam▲
Pour lutter contre le spam, de nombreux sites demandent aujourd'hui à l'utilisateur de valider visuellement son inscription.
Cette validation est basée sur la reproduction d'une chaîne de caractères affichée sous la forme d'une image, dont les caractères ne sont pas suffisamment lisibles pour un robot.
La mise en œuvre de ce type de graphique est particulièrement simple.
Le code :
<?php
// Inclure la bibliothèque
require_once("../jpgraph/jpgraph_antispam.php");
// Création d'un objet AntiSpam
$spam = new AntiSpam();
// Créer une chaîne de 10 caractères
$chars = $spam->Rand(10);
// Note : les 'o' (lettre) et '0' (zéro) sont interdits
// ...pour éviter toute confusion
$spam->Set($chars);
// Affichage réussi ?
if( $spam->Stroke() === false ) {
die('Illegal or no data to plot');
}
?>Voici l'image produite :

III-B. L.E.D.▲
Les L.E.D. sont des diodes électroluminescentes.
On retrouve notamment ce type d'image pour représenter un compteur de visites.
Tout comme le graphique antispam, la création d'un graphique L.E.D. s'avère particulièrement simple.
En voici un exemple :
<?php
// Inclure les bibliothèques
include "../jpgraph/jpgraph.php";
include "../jpgraph/jpgraph_led.php";
// Construction de l'objet LED ********
// L'argument spécifie la taille
// du rayon de chaque point (3 pixels par défaut)
$led = new DigitalLED74(5);
// Nombre de visites sur mon site ;=)
$nb_visites = "189098";
// Affichage avec spécification de la couleur
$led->Stroke($nb_visites, LEDC_GREEN);
?>Voici l'image produite :

Une fois encore, la source parle d'elle même.
Pour la petite histoire, si le constructeur de l'objet LED se présente sous cette forme :
$led = new DigitalLED74(5);Le 74 signifie alors que chaque caractère est représenté par un ensemble de points 7 en vertical par 4 en horizontal.
À noter, les différentes constantes de couleurs :
|
Constante |
Couleur |
|---|---|
|
LEDC_RED |
|
|
LEDC_GREEN |
|
|
LEDC_BLUE |
|
|
LEDC_YELLOW |
|
|
LEDC_GRAY |
|
III-C. Diagramme de Gantt▲
JpGraph permet la création de diagrammes de Gantt.
Le fichier d'exemples de la bibliothèque (examples/testsuit.php) offre bon nombre d'exemples de différents diagrammes de Gantt.
Nous allons voir un exemple simple d'utilisation, en nous appuyant sur la base de nos ventes. Voyons en particulier comment placer sur un diagramme les ventes des mois de novembre et de décembre 2006.
Concernant la production de données, là encore nous ne rencontrons pas de problème particulier, puisqu'il s'agit de filtrer sur l'année et de sélectionner deux mois.
Exemple pris sur l'exemple ganttex09.php du fichier testsuit.php
La réalisation du graphique est assez spécifique, comme nous allons le voir.
Le code :
<?php
include ("../jpgraph/jpgraph.php");
include ("../jpgraph/jpgraph_gantt.php");
define('MYSQL_HOST', 'localhost');
define('MYSQL_USER', 'root');
define('MYSQL_PASS', '');
define('MYSQL_DATABASE', 'tuto_jp_graph');
$ventes2006 = array();
// **********************
// Extraction des données
// **********************
$sql = <<<EOF
SELECT `DTHR_VENTE`
FROM VENTES
WHERE
YEAR( `DTHR_VENTE` ) = 2006
AND
(
MONTH( `DTHR_VENTE` ) = 11 OR
MONTH( `DTHR_VENTE` ) = 12
)
EOF;
$mysqlCnx = @mysql_connect(MYSQL_HOST, MYSQL_USER, MYSQL_PASS) or die('Pb de connexion mysql');
@mysql_select_db(MYSQL_DATABASE) or die('Pb de sélection de la base');
$mysqlQuery = @mysql_query($sql, $mysqlCnx) or die('Pb de requête');
while ($row = mysql_fetch_array($mysqlQuery, MYSQL_ASSOC)) {
$ventes2006[] = array(1, ACTYPE_MILESTONE, 'Ventes', $row['DTHR_VENTE'], '');
}
// ************************
// Production du graphique
// ************************
// Création du graphique
$graph = new GanttGraph();
// Titre
$graph->title->Set("Visualisation des ventes sur une timeline \npour les mois novembre et décembre 2006");
// Paramétrage de l'apparence finale
$graph->ShowHeaders(GANTT_HYEAR | GANTT_HMONTH | GANTT_HDAY | GANTT_HWEEK);
$graph->scale->week->SetStyle(WEEKSTYLE_FIRSTDAY);
// Ajouter les différents points ou périodes
$graph->CreateSimple($ventes2006);
// Afficher
$graph->Stroke();
?>Voici l'image produite :

Une fois de plus on peut constater que la bibliothèque produit beaucoup d'éléments en comparaison de l'importance du code source.
Quelques spécificités liées au type de graphique Gantt :
La création d'un diagramme de Gantt nécessite la création d'un tableau indexé contenant n tableaux indexés qui représentent un évènement sur la ligne du temps (timeline).
Chaque évènement peut être soit un point (localisé sur la date donnée), soit être une période (localisée sur la date de début et la date de fin).
Le tableau représentant un évènement est structuré de la façon suivante :
|
Argument |
Signification |
|---|---|
|
1 |
Index de la ligne du diagramme |
|
2 |
Type d'évènement (constante) |
|
3 |
Légende de la ligne (à gauche de la timeline) |
|
4 |
La date et l'heure de l'évènement |
|
5 |
La légende de l'évènement |
Revoyons le code correspondant à la création des éléments de notre diagramme :
while ($row = mysql_fetch_array($mysqlQuery, MYSQL_ASSOC)) {
$ventes2006[] = array(1, ACTYPE_MILESTONE, 'Ventes', $row['DTHR_VENTE'], '');
}La création du graphique :
$graph = new GanttGraph();Le paramétrage de l'affichage :
$graph->ShowHeaders(GANTT_HYEAR | GANTT_HMONTH | GANTT_HDAY | GANTT_HWEEK);
$graph->scale->week->SetStyle(WEEKSTYLE_FIRSTDAY);A l'aide de la méthode ShowHeaders(), on indique les colonnes que l'on souhaite faire apparaître dans l'en-tête du diagramme.
Constantes admises par la méthode ShowHeader() :
|
CONSTANTE |
CORRESPONDANCE |
|---|---|
|
GANTT_HYEAR |
ANNEES |
|
GANTT_HMONTH |
MOIS |
|
GANTT_HDAY |
JOURS |
|
GANTT_HWEEK |
SEMAINES |
|
GANTT_HHOUR |
JOURS |
|
GANTT_HMIN |
MINUTES |
Enfin l'affichage s'effectue avec la méthode CreateSimple() :
$graph->CreateSimple($ventes2006);III-D. Fonctions mathématiques▲
Autre possibilité avec cette bibliothèque : la création de la représentation graphique d'une fonction mathématique.
Une nouvelle fois, les efforts fournis par l'auteur de la bibliothèque afin de faciliter la représentation graphique de fonctions s'avèrent payants puisque là encore, la quantité de code à produire est dérisoire.
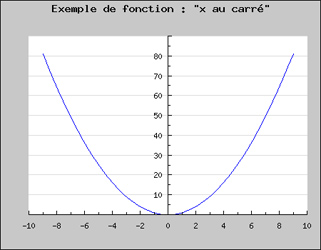
N'étant pas un spécialiste de l'algèbre (loin de là…) je prendrai pour l'exemple un cas simple : la représentation graphique de la fonction mathématique x au carré.
Pour créer notre graphique, il faudra inclure les bibliothèques suivantes :
- jpgraph.php
- jpgraph_line.php
- jpgraph_utils.inc.php
La création de ce type de graphique est simple :
- Création de la fonction à l'aide d'une méthode dédiée
- Ensuite, génération des différents points qui constitueront notre courbe.
- Enfin, comme pour un graphique courbe, paramétrage et affichage de la représentation graphique.
Voici le code :
<?php
include ("../jpgraph/jpgraph.php");
include ("../jpgraph/jpgraph_line.php");
include ("../jpgraph/jpgraph_utils.inc.php");
// Générer une fonction
$f = new FuncGenerator('$x*$x');
// Créer une série de points
list($xdata,$ydata) = $f->E(-9,9);
// Nouveau conteneur
$graph = new Graph(450,350,"auto");
$graph->SetScale("linlin");
// Titre
$graph->title->Set('Exemple de fonction : "x au carré"');
// Placer l'axe Y au centre
$graph->yaxis->SetPos(0);
// Cacher première et dernière légende
$graph->yaxis->HideFirstLastLabel();
// Créer une courbe
$courbe = new LinePlot($ydata,$xdata);
$courbe->SetColor('blue');
// Ajouter la courbe au graphique
$graph->Add($courbe);
$graph->Stroke();
?>Résultat :

Revenons sur les quelques instructions spécifiques à ce type de graphique :
D'abord création de la fonction mathématique « x au carré » :
$f = new FuncGenerator('$x*$x');ensuite vient la création de la liste de points correspondant en passant un point de référence. Ici on utilise un point de coordonnées -9 pour les abscisses et 9 pour les ordonnées. Cette liste de points est composée d'un tableau indexé d'une cinquantaine de valeurs pour chaque axe.
La méthode retourne donc deux tableaux :
list($xdata,$ydata) = $f->E(-9,9);Le reste ne pose pas de problème particulier, ces notions ayant été abordées auparavant.
Comme nous avons pu le voir dans ce chapitre dédié aux autres types de graphiques, JpGraph offre bon nombre de possibilités, y compris dans des domaines inattendus.