IV. Les fonctions natives▲
La compréhension des fonctions Smarty est indispensable, en effet c'est grâce aux fonctions que vous allez pouvoir répéter une portion de code, insérer du code en fonction de certaines conditions, insérer du javascript dans vos templates et bien d'autres choses encore.
Les fonctions s'utilisent entre accolage ex: {section}. Comme en html avec les balises, toute déclaration de fonction s'accompagne d'une balise de "fermeture". Pour la fonction {section} on utilisera par exemple {/section}.
IV-A. Section▲
Cette fonction essentielle est peut-ętre la premičre qui m'a fait prendre conscience du potentiel de Smarty.
Section vous permet d'afficher une portion de code HTML autant de fois qu'il y a d'éléments dans le conteneur qui lui a été indiqué. C'est en fait strictement la męme chose qu'une boucle, gardez toujours ça ŕ l'esprit. Pour que tout cela fonctionne, il faut donc avoir passé ŕ Smarty un conteneur de donnée (tableau ou objet) et lui se charge du reste.
Vous devez spécifier au moins deux arguments: LOOP qui est la variable Smarty (tableau ou objet assigné en PHP) et un attribut NAME dont la valeur représente le nom de la SECTION. La valeur de NAME est comme un index que nous utiliserons dans la fonction pour accéder ŕ l'élément courant, aller un exemple:
// Inclure la librairie smarty
require_once('../smarty/Smarty.class.php');
// Instancier l'objet smarty
$oSmarty = new Smarty();
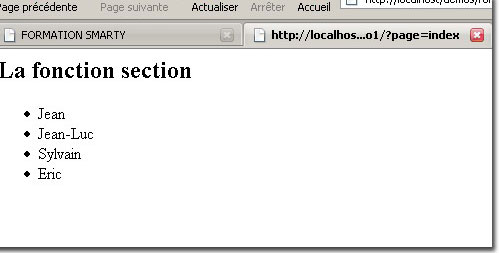
$aMonTableau = array("Jean", "Jean-Luc", "Sylvain", "Eric");
// 2. Recensement dans smarty de la variable $aMonTableau
$oSmarty->assign('smarty_tableau', $aMonTableau);
// 3. Affichage du template aprčs passage de l'objet
$oSmarty->display('section.tpl');Jusqu'ici, rien de particulier, la nouveauté se trouve dans le template:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>La fonction section</title>
</head>
<body>
<h2>La fonction section</h2>
<ul>
<!--Bloc répété autant de fois qu'il y aura d'éléments dans '$smarty_tableau'-->
{section name=idx_smarty_tableau loop=$smarty_tableau}
<li>{$smarty_tableau[idx_smarty_tableau]}</li>
{/section}
</ul>
</body>
</html>
IV-B. If, else, elseif▲
Tout comme en PHP, Smarty offre dans ses templates la possibilité d'afficher du contenu en fonction de certaines conditions définies par le développeur (ou le graphiste) dans le fichier de template. Prenons l'exemple de la gestion d'un profil "administrateur" oů certains éléments ne doivent pas ętre affichés dans certains cas. On pourra tester l'existence ou la valeur d'une variable pour déterminer que la portion de code concernée doit ou ne doit pas s'afficher
On déclarera la fonction "IF" de cette façon {if ma_condition}mon code...{/if}. Dans le cas du {IF}, l'argument (ma_condition) est la condition que l'on souhaite évaluer (égalité, différence, négation...). Un exemple:
// Inclure la librairie smarty
require_once('../smarty/Smarty.class.php');
// Instancier notre objet smarty
$oSmarty = new Smarty();
$userIsAdmin = 'true';
// 2. Recensement dans smarty
$oSmarty->assign('smarty_userIsAdmin', $userIsAdmin);
// 3. Affichage du template aprčs passage de l'objet
$oSmarty->display('if.tpl');Ici encore rien de particulier côté PHP, c'est la partie TEMPLATE qui est concernée, dans cet exemple, on teste la valeur d'une variable Smarty concernant les droits d'un utilisateur.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Fonctions IF/ELSE/ELSEIF</title>
</head>
<body>
<h2>Les fonctions IF/ELSE/ELSEIF</h2>
{if $smarty_userIsAdmin == 'true'}
<div>Salut administrateur</div>
{else}
<div>Salut utilisateur lambda !!</div>
{/if}
</body>
</html>IV-C. Literal▲
Literal vous permet de désactiver un temps l'interprétation Smarty. Cela permet notamment l'insertion de scripts JAVASCRIPT qui génčrerent habituellement des erreurs (entre autre ŕ cause des accolades).
En effet le fichier de template suivant génčre une erreur:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title></title>
</head>
<body>
<script language="JavaScript" type="text/javascript">
function test () {
alert('Bonjour le monde !!');
}
</script>
</body>
</html>Fatal error: Smarty error: [in index.tpl line 10]: syntax error: unrecognized tag: alert('Bonjour le monde !!'); (Smarty_Compiler.class.php, line 439) in C:\Program Files\wamp\www\demos\smarty\lib_smarty\Smarty.class.php on line 1095
En utilisant la fonction {LITERAL}, c'est ŕ dire en entourant le script javascript ou la C.S.S. concerné, cela ne posera plus de problčme:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Literal</title>
</head>
<body>
{LITERAL}
<script language="JavaScript" type="text/javascript">
function test () {
alert('Bonjour le monde !!');
}
</script>
{/LITERAL}
</body>
</html>IV-D. Include▲
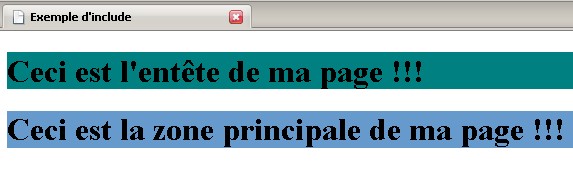
Cette fonction permet d'appeler dans un template un autre template, dans la męme idée qu'un include() PHP. Cela permet de découpler encore plus la présentation. Nous allons voir dans l'exemple suivant le cas d'une zone principale et d'un "HEADER".
require_once('../smarty/Smarty.class.php');
// Instancier l'objet smarty
$oSmarty = new Smarty();
$oSmarty->assign('header_text', "Ceci est l'entęte de ma page !!!");
$oSmarty->assign('main_text', "Ceci est la zone principale de ma page !!!");
// 3. Affichage du template aprčs passage de l'objet
$oSmarty->display('include.tpl');Le fichier de template que l'on va inclure:
<div id="header" style="background-color:teal;">
<h1>{$header_text}</h1>
</div>Voyons maintenant le template qui prend en charge l'inclusion (ici du template header.tpl)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Exemple d'include</title>
</head>
<body>
{include file="header.tpl"}
<div id="main" style="background-color:#6699cc;">
<h1>{$main_text}</h1>
</div>
</body>
</html>Dans le template inclu on peut utiliser sans problčme les variables Smarty.