V. Les fonctions utilisateur▲
Pourquoi fonctions utilisateur ? Eh bien c'est une des caractéristiques et des forces de Smarty. Les fonctions utilisateur ont le même principe de fonctionnement que les fonctions natives, un mot clé, des arguments, le tout entre accolades.
Quelle différence alors ? Ces fonctions ne font pas partie du cœur de Smarty, mais utilisées comme PLUGIN. D'ailleurs vous verrez dans les sources de Smarty un répertoire /plugin. Si vous regardez bien vous retrouvez un fichier par fonction utilisateur.
V-A. Html_options▲
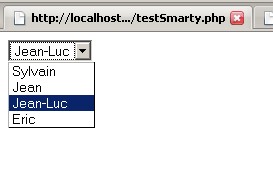
La fonction HTML_OPTIONS provoque l'affichage d'une liste d'options (à l'intérieur d'un élément HTML « SELECT »). Il faut pour cela lui indiquer une liste de valeurs qui seront affichées et une liste d'identifiants associés à ces valeurs… vite un exemple !!!
$oSmarty = new Smarty();
// Liste des textes pour les "<option>"
$aNoms = array("Sylvain", "Jean", "Jean-Luc", "Eric");
// Liste des valeurs pour les "<option>"
$aIndex = array(1,2,3,4);
// L'élément sélectionné est le 3
$iSelected = 3;
$oSmarty->assign('smarty_liste_noms', $aNoms);
$oSmarty->assign('smarty_liste_index', $aIndex);
$oSmarty->assign('smarty_liste_selected', $iSelected);
$oSmarty->display('html_options.tpl');<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>exemple HTMLOPTIONS</title>
</head>
<body>
<form name="mon_formulaire">
<select name="gars_du_dev">
{html_options values=$smarty_liste_index selected=$smarty_liste_selected output=$smarty_liste_noms}
</select>
</form>
</body>
</html>
V-B. Cycle▲
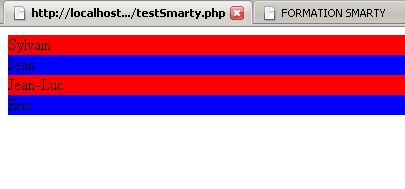
La fonction CYCLE permet l'affichage en alternance de une à n valeurs. Dans la pratique, on l'utilisera avantageusement pour l'alternat de couleurs dans un tableau affichant un ensemble de données. C'est ce que nous allons voir tout de suite dans l'exemple
require_once('../lib_smarty/Smarty.class.php');
$oSmarty = new Smarty();
$aNoms = array("Sylvain", "Jean", "Jean-Luc", "Eric");
$oSmarty->assign('smarty_liste_noms', $aNoms);
$oSmarty->display('cycle.tpl');<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Exemple fonction cycle</title>
</head>
<body>
{section name=idx loop=$smarty_liste_noms}
<div style="background-color:{cycle values="red,blue"};">{$smarty_liste_noms[idx]}</div>
{/section}
</body>
</html>
V-C. Mailto▲
Comme son nom l'indique cette fonction vous permet d'ajouter rapidement un lien mailto (lien vers un ou plusieurs mails). L'utilisation de mailto permet notamment l'encodage en javascript/hexadécimal des adresses mails qui sont alors bien moins facilement repérables.
Un exemple d'utilisation en encodage javascript :
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Exemple fonction encode</title>
</head>
<body>
{mailto address="eric190@free.fr" encode="javascript"}
</body>
</html>V-D. Liste des fonctions utilisateur▲
capture
config_load
foreach,foreachelse
include
include_php
insert
if,elseif,else
ldelim,rdelim
literal
php
section, sectionelse
strip